Last update : January 25, 2022
In many domains like cosmic evolution, big history, art history, timelines are segmented in well defined epochs. As changes happen gradually over time, it’s not absolutely necessary to link the dates where one epoch ends and another begins to a precise event. A Web Timeline should reflect the main trends and have a sufficient granularity to cope with the main changes in Web technology. A Web Timeline should take into account that the evolution of the Web is not linear, but exponential and comply to Ray Kurzweil‘s Law of Accelerating Returns.
I am keen to propose in this contribution a division of the Web Timeline in nine epochs, from Web 0 to Web 4.0. I am not aware that a global and comprehensive timeline division exist already for the Internet or the World Wide Web. If anyone else has already proposed this somewhere, I would be happy to give him credit.
Web 1.0
There is a common agreement that the Web (Web 1.0) started on December 25, 1990, when Tim Berners-Lee implemented the first successful communication between a Hypertext Transfer Protocol (HTTP) client and a server via the Internet. This was the start of the World Wide Web (www). I like the term read-only web for this early Web, starting in 1990.
Web 2.0
The term Web 2.0 was popularized by Tim O’Reilly in late 2004. Web 2.0 describes web sites that use technology beyond the static pages with minimal linking and search capabilities of earlier web sites. Wikipedia defines the Web 2.0 as web sites that allow users to interact and collaborate with each other in a social media dialogue as creators of user-generated content in a virtual community. Other names for the Web 2.0 are social web, participative web, personalized web. I prefer the term collaborative web for the epoch starting early 2005 until end 2009 (5 years), even if Tim Berners-Lee argues that the Web was supposed to be all along a collaborative medium and that the Web 2.0 is nothing else as jargon.
Web 1.5
In my opinion something is missing between Web 1.0 and Web 2.0. The evolution from the read-only web to the collaborative web was smooth, gradually and rich in events. I suggest to introduce an intermediate epoch, the read-write web or interactive web, for the period 2000 to 2004 (5 years). Let’s call it Web 1.5 as it was coined by Ardell DellaLoggia in her post WEB 2.0 vs. WEB 1.5 and Blogwars, published in February 2008.
Web 3.0
John Markoff, senior writer for The New York Times, popularized the term Web 3.0 in late 2006. Web 3.0 is where we found ourselves in 2013. Definitions of Web 3.0 vary greatly. I join the numerous authors considering that semantic standards are the outstanding features of the current Web 3.0. Nova Spivack is a renowned expert of the semantic web and the founder or investor of several ventures related to semantic web applications. He promotes the concept of the stream – the next phase of the Web. He compares streams as something new emerging on top of the Web, just as the Web once emerged on top of the Internet. Nova Spivack claims that influence becomes more important than relevance in the future. Daniel Burrus thinks that Web 3.0 is the 3D Web. I am a great fan of 3D Web and virtual worlds, but I don’t agree with this view.
Web 2.5
As for Web 1.5, I think we need an intermediate epoch between the milestones 2.0 and 3.0. Jeff Sayre came up with Web 2.5 in his post What is Web 2.5?. He said it is somewhere between the pathetically overused Web 2.0 and the mystical, yet-to-be-realized Web 3.0 realm. In my opinion Web 2.5 should refer to the emergence of tablets and mobile devices. It’s the beginning of the ubiquitous web with responsive design. My proposal is to call it the mobile web and to cover the period from early 2010 to mid 2012.
Web 0.5
Internet began evolving a few decades before the Web emerged. The Web lives on top of the Internet’s infrastructure. To include the Internet network history in the Web timeline, I suggest to use the term of Web 0.5 to designate this epoch. A few people have already used Web 0.5 by back-construction from Web 2.0. As in software versioning, the number 0.5 indicates that the product has not yet the full features. It’s a sort of precursor of the Web. There is no doubt that the start of the Internet (network) epoch was on October 29, 1969. At this date, Leonard Kleinrock supervised graduate students, among them Vint Cerf, who transferred the first message on ARPANET from the University of California, Los Angeles (UCLA) to the Stanford Research Institute.
Web 0
Internet has a pre-history before the first message was transmitted on the Arpanet. I call it the Web 0. The network epoch took 20 years (1970 – 1989), the Web 1.0 has a duration of 10 years (1990 – 1999). The Web 1.5 and Web 2.0 both lasted 5 years (2000 – 2004, 2005 – 2009). Taking into account that the web is changing faster and faster and that it’s evolution is exponential, the time period of the Internet pre-history can be set equal to 40 years (1930 -1969). This way the Big Bang of the Internet is back-dated to 1930. At this time, Vannevar Bush developed the differential analyzer at MIT. It was the most powerful computing machine prior to the electronic digital computer. Later, Vannevar Bush became one of the pioneers of the Internet. The pre-history of the Internet ends in late 1969 when the first computers exchanged messages through the Arpanet.
Beyond Web 3.0
The Web is moving towards voice driven applications, natural language search, location awareness and help engines. Virtual assistants and Global Brain are key concepts for the upcoming epochs of the Web. I know that forecasting the future of the Web is very speculative. Internet evolution is a topic at various panels organized by the Internet Society and other institutions.
I would like to share my own views about the evolution of the Web by extending the Web Timeline with the two additional epochs Web 3.5 (early 2015 – mid 2017) and Web 4.0 (mid 2017 – end 2019).
Web 3.5
In my opinion the term intelligent web is the best common denominator to group the features of the next epoch of the web, following the semantic web. Servers with weak Artifical Intelligence (AI) will be able to think and make decisions with regard to user searches and content. They will be able to give suggestions based on educated studies of how we live and what we want or need.
Web 4.0
According to Daniel Burrus, Web 4.0 is about the ultra-intelligent electronic agent. I go a step further. The next level of intelligence is awareness. Nova Spivack argues that machines will never be conscious and he set a long bet on the arena for accountable predictions : By 2050 no synthetic computer nor machine intelligence will have become truly self-aware (ie. will become conscious). I think awareness is an information process and I predict that Web 4.0 will be the conscious web.
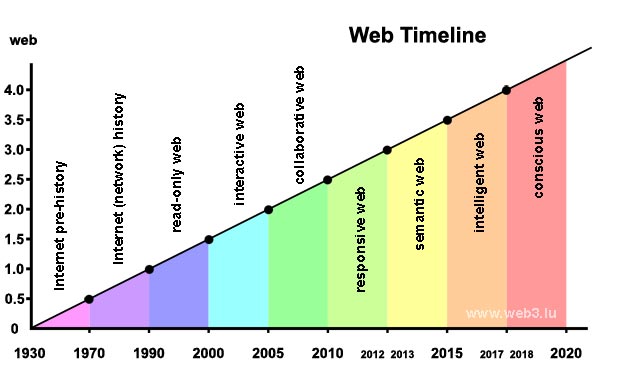
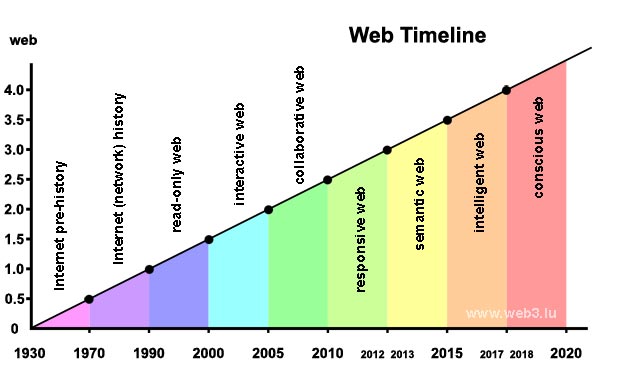
Resulting web timeline with nine epochs
It’s now time to put the different epochs together in a chronological order. The following table shows the result :
| No |
Version |
Time period |
Duration |
Epoch |
| 1 |
Web 0 |
1930 – 1969 |
40 years |
Internet pre-history |
| 2 |
Web 0.5 |
1970 – 1989 |
20 years |
Internet (network) history |
| 3 |
Web 1.0 |
1990 – 1999 |
10 years |
read-only web |
| 4 |
Web 1.5 |
2000 – 2004 |
5 years |
interactive web |
| 5 |
Web 2.0 |
2005 – 2009 |
5 years |
collaborative web |
| 6 |
Web 2.5 |
2010 – mid 2012 |
2.5 years |
mobile web |
| 7 |
Web 3.0 |
mid 2012 – 2014 |
2.5 years |
semantic web |
| 8 |
Web 3.5 |
2015 – mid 2017 |
2.5 years |
intelligent web |
| 9 |
Web 4.0 |
mid 2017 – 2019 |
2.5 years |
conscious web |
You may ask what happens in 2020? Are we close to the singularity at that date? I think it’s too speculative today to give an answer!
Conclusions
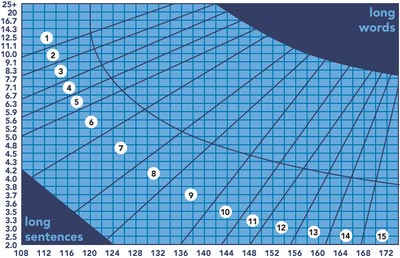
The analyser of my WordPress SEO plugin by Yoast tells me that my contribution scores 67.9 in the Flesch Reading Ease test, which is considered OK to read. Thats fine! Another advise of the plugin is to add an appropriate image. Well, here it is.

Web Timeline segmented in nine epochs
The next proposal of the plugin is to specify the meta description and to increase the keyword density. Done! The plugin seems struggling to become my personal assistent!
I will continue to work on this Web Timeline Project which is licensed under a Creative Commons Attribution-ShareAlike 3.0 Luxembourg License. In a next post I would like to propose one innovator which I consider the most influential for each epoch. In the meantime, your comments are welcome.