Introduction
Au fil des siècles, la fonction et la nature des images ont subi des variations et des mutations importantes. Les nouvelles techniques de visualisation en trois dimensions ont donné naissance à la réalité virtuelle et à l’image interactive. L’intervention de l’observateur est sollicitée, il devient acteur en manipulant les images. Aucun moyen d’expression n’offre aux artistes une telle panoplie d’outils et une telle maîtrise des supports dans la projection de leurs idées que l’infographie.
Le processus de création d’une oeuvre d’art virtuelle est illustré ci-après à l’aide d’une vache 3D publiée sur le web. A partir de l’idée et de la définition du concept, la réalisation s’est faite en dix étapes.
1. La modélisation géometrique de la vache virtuelle 3D

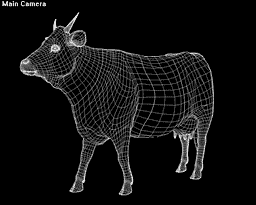
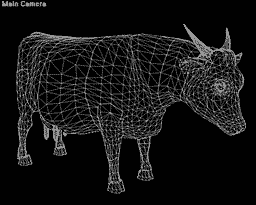
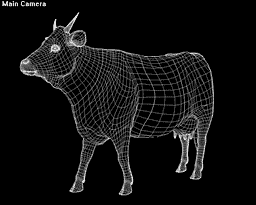
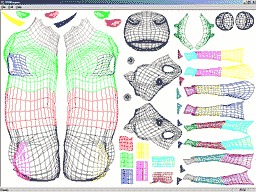
Cow mesh
La modélisation de la vache virtuelle consiste à définir des coordonnées et des faces dans un répère d’axes x y z avec un logiciel de modélisation 3D.
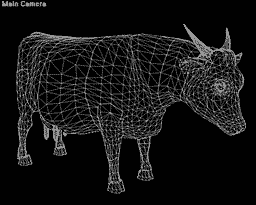
Deux modèles existants ont été choisis pour le présent projet “Art on virtual cows in Luxembourg”. Le premier modèle a été créé par un artiste indépendant, Scott Ayers. L’autre vache est un modèle commercial réalisé par la société DAZ3D et vendu par e-commerce. Les deux modèles sont présentés à gauche en mode “fil de fer”.

Cow mash
On appelle modèle “fil de fer” (wireframe) l’ensemble des sommets (vertices) et des arêtes (edges) de l’objet. Les faces sont des plans (triangles) qui passent par trois sommets. Le modèle de Scott Ayrens est constitué de 3.305 sommets et de 5.827 faces, il s’agit d’un objet de résolution moyenne. Le modèle de DAZ3D est considéré comme un objet à haute résolution, il dispose de 10.374 sommets et de 18.944 faces.
Les modèles de base ont été pourvues de cornes et enregistrés ensuite dans le format .obj de Wavefront.
2. L’habillage de la vache virtuelle 3D

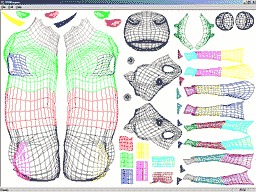
Template
Pour habiller la vache avec des couleurs et des textures, on applique une technique appelée plaquage (mapping). Ce procédé développé en 1974 à l’université d’Utah consiste à effectuer un répérage cartographique de l’espace 2D de la texture aux coordonnées u,v sur l’espace 3D de l’objet aux coordonnées x,y,z. A l’aide du programme UVmapper développé par Stephen L. Cox qui permet de créer et de modifier les coordonnées u,v d’un objet 3D en format .obj, les différents segments de la vache ont été positionnés dans l’espace 2D et pour chaque membre le mode de projection le plus approprié a été choisi.
Pour donner quelques exemples, une projection planaire a été employée pour faire le plaquage du corps de la vache, une projection cylindrique est utilisée pour la queu et une projection sphérique est utilisée pour la partie frontale de la tête. L’image en haut à gauche montre le patron (template) résultant pour la texture dans le logiciel UVmapper.
3. La création de la texture pour la vache virtuelle 3D

Leslie Barnig
Comme la jeune artiste peintre invitée à habiller la 104ième vache de “Art on cows in Luxembourg” préfère travailler avec ses outils classiques comme les crayons, les couleurs acryliques, les gouaches et les toiles plutôt qu’avec des logiciels de peinture et de création artistique sur ordinateur, le patron des textures (template) a été agrandie et imprimée sur papier, puis collé sur carton. Une attention particulière a été vouée aux coutures (seams) du plaquage (map) pour faire concorder les textures des deux côtés, car l’oeil humain est très sensible aux effets de discontinuité dans une texture.
La photo à gauche montre la jeune artiste Leslie Barnig devant une de ses oeuvres. Le nom EVA104 choisi par l’artiste pour la vache virtuelle se réfère aux motifs de sa création qui présente Eve au paradis. Le nom est également synomyme de “Electronic Virtual Art”.
Sur un modèle 3D on peut appliquer à côté de la texture classique pour colorer la surface telle qu’on vient de la décrire d’autres méthodes d’habillage. Des textures particulières permettent de simuler des bosses (bump mapping), des réflexions, des transparences et d’autres propriétés de surface de matériaux qui n’ont pas été employées dans le présent cas.
4. La digitalisation des textures pour la vache virtuelle 3D

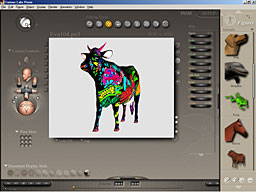
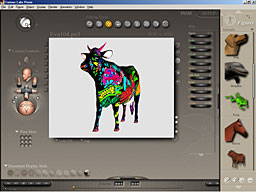
3D Painting
Les textures peintes sur carton ont été photographiées avec une caméra digitale, car les dimensions dépassent le format d’un scanner classique. Les images ont été transférées sur PC et importées dans le logiciel de traitement d’images Photoshop 5.5. Les procédés classiques comme rotations, translations et changement de taille ont permis de poser les textures sur le patron et de créer l’image de projection finale pour habiller la vache 3D.
La figure en haut à gauche montre le résultat final. Au courant des travaux de digitalisation, l’artiste a pu apprécier les atouts d’un ordinateur et de l’application Photoshop comme outil de travail. La création d’une palette de couleurs personnelle et l’historique des actions pour revenir en arrière (undo) l’ont convaincu de se servir plus régulièrement de cet instrument pour réaliser ses travaux artistiques.
5. La pose et l’animation de la vache virtuelle 3D

Poser GUI
Pour définir la pose de la vache virtuelle en mode repos et pour créer des mouvements dans une optique de divertissement, le fichier avec les données géométriques de la vache 3D et l’image avec la texture ont été importés dans le logiciel Poser 4 Propack de la société Curiouslabs. L’interface usager de ce programme, qui se distingue sensiblement des applications classiques, est montré à gauche. Le programme Poser 4 Propack est actuellement (avril 2001) le seul outil qui permet d’exporter des animations basées sur les techniques de morphing en format Viewpoint. Le morphing est la technologie privilégiée pour réaliser des animations faciales et pour gérer la synchronisation de la parole (lipsync).
L’animation de la vache virtuelle 3D est très importante, car elle montre une valeur ajoutée et un moyen d’expression artistique supplémentaire que la réalité virtuelle offre en comparaison au projet réel de “Art on cows in Luxembourg”.
Il reste à souligner qu’il faut étudier et filmer le comportement de vaches vivantes afin de réaliser des animations virtuelles convaincantes.
6. Le meuglement de la vache virtuelle 3D

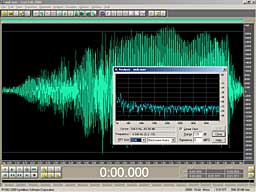
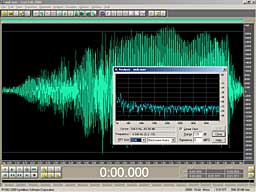
Sound
Le dictionnaire des synomymes propose les termes de beugler, meugler et mugir pour décrire l’articulation vocale des vaches. Il est possible de créer un son de meuglement synthétique (TTS) et certains synthétiseurs de musique disposent de voix standard “muh” ou “moo”. Dans le présent cas le mugissement d’une vache naturelle a été enregistré sur un magnétophone et digitalisé avec le logiciel de traitement de sons Cool Edit 2000. L’image à gauche présente l’échantillonage du son dans différentes formes de visualisation.
Le format de compression privilégié pour le web est .mp3. Il est supporté par la technologie Viewpoint, mais le format .wav a été retenu pour assurer une meilleure compatibilité auprés des différents PC des internautes.
7. La visualisation de la vache virtuelle 3D

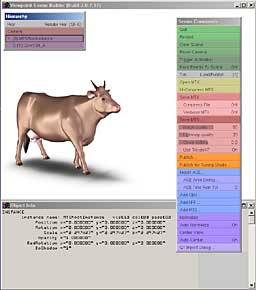
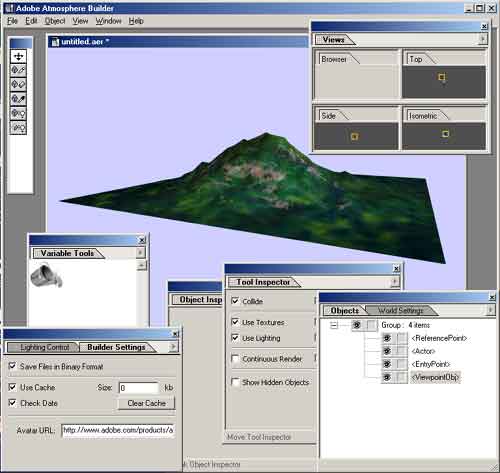
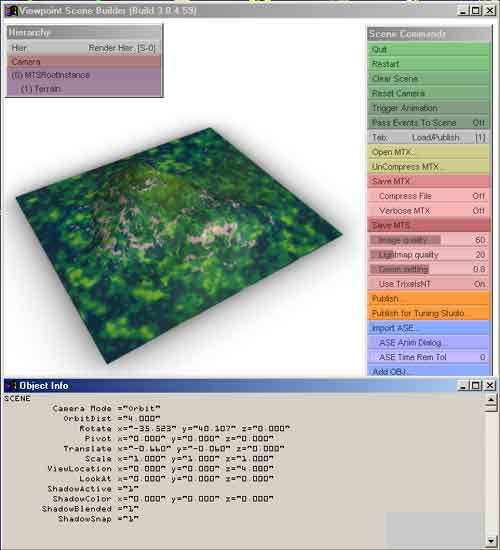
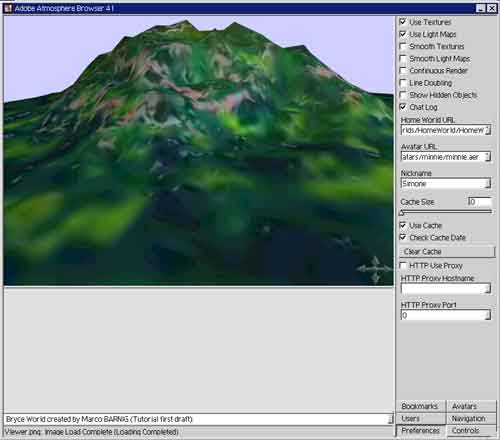
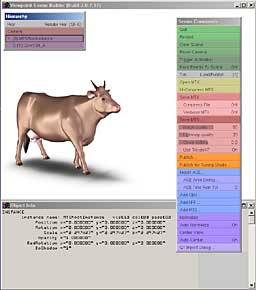
Viewpoint
Après la construction géométrique, l’habillage, la création des textures, la pose, l’animation et la sonorisation, l’étape suivante porte sur la réalisation et la visualisation de la scène complète. Ce processus consiste à définir et à positionner les sources de lumière, à paramétriser la caméra virtuelle, à ajouter les ombres afin de simuler le plus fidèlement la réalité et à spécifier les éléments interactifs comme les textes de description pop-up (widgets).
L’outil pour ce faire est le Viewpoint Scene Builder (voir image à gauche), la version beta 3.0.7.17 de cette application a été mise à disposition des développeurs le 18 avril 2001. L’outil de visualisation de scènes Viewpoint permet de gérer d’autres fonctionnalités, par exemple l’intégration de photos panoramiques ou sphériques comme arrière fonds. Ces facilités n’ont pas été exploitées pour le présent projet “Art on virtual cows in Luxembourg”.
Le résultat de la septième étape est la création d’un fichier binaire propriétaire Viewpoint avec l’extension .mts. Il s’agit d’un format “streaming 3D” qui contient les données géométriques et les textures de la vache virtuelle 3D. Un deuxième fichier généré a l’extension .mtx et contient les paramètres de visualisation de la scène et des animations en format XML. Ce fichier peut être comprimé pour réduire sa taille, il porte alors l’extension .mtz.
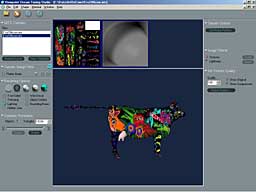
8. L’optimisation des fichiers “streaming” pour la vache virtuelle 3D

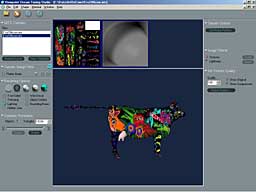
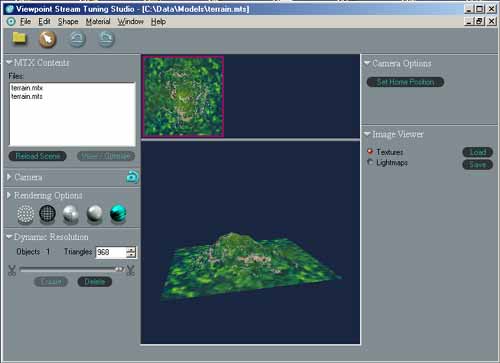
Tuning
Le lecteur averti a compris que l’art de créer une vache virtuelle 3D devient de moins en moins artistique dans le sens traditionnel du terme et de plus en plus technique et informatique. La huitième étape constitue une sorte de frontière entre les deux métiers.
Le programme Viewpoint Stream Tuning Studio 1.5 permet de réduire la taille des fichiers binaires .mts pour le streaming sur le web en optimisant la géométrie et les textures en fonction du débit de transmission ciblé. Le schéma à gauche présente l’interface de cet outil. Une fonctionnalité mérite d’être mise en évidence: la définition des faces (nombre et géométrie) et les textures qui sont affichés au début et à la fin du streaming pour obtenir une visualisation fluide lors du chargement des fichiers.
9. La programmation de l’interactivité de la vache virtuelle 3D
Le fichier XML créé lors de l’étape 7 contient les paramètres de visualisation et d’animation de base pour présenter la vache virtuelle 3D sur le web. Une édition manuelle de ce fichier est toutefois nécessaire pour programmer les interfaces avec les mondes “HTML” et “Javascript”, pour intégrer le son et pour spécifier les paramètres non gérés par le Viewpoint Scene Builder. A défaut de disposer d’un éditeur XML, on peut utiliser un éditeur de texte standard (Notepad, Wordpad, …) pour modifier le code XML. Il faut signaler qu’à l’heure actuelle (avril 2001) il n’existe pas de documentation complète et cohérente au sujet des spécifications Viewpoint XML (notamment pour les animations morphing) et que la méthode de programmation pratiquée est du type “try and error”. Il existe toutefois un forum de développement sur le site web de Viewpoint ou on obtient rapidement des réponses qualifiées par les ingénieurs de Viewpoint et par des développeurs d’autres sociétés en cas de problèmes.
Un sujet important est la protection de la propriété intellectuelle d’un projet ou oeuvre qui est assurée par le même mécanisme que celui utilisé par Viewpoint pour vérifier les droits de licence d’utilisation de sa technologie. Une clé de publication unique (broadcast key) fournie par Viewpoint, associée à l’url du site de publication, est référencée dans le code html. Je dispose d’une clé personnelle pour mon site www.web3.lu. L’oeuvre “Art on virtual cows in Luxembourg” ne peut être transférée ou copiée sur un autre site. En cas d’utilisation abusive, un filigrane (watermark) est affiché en superposition du modèle 3D.
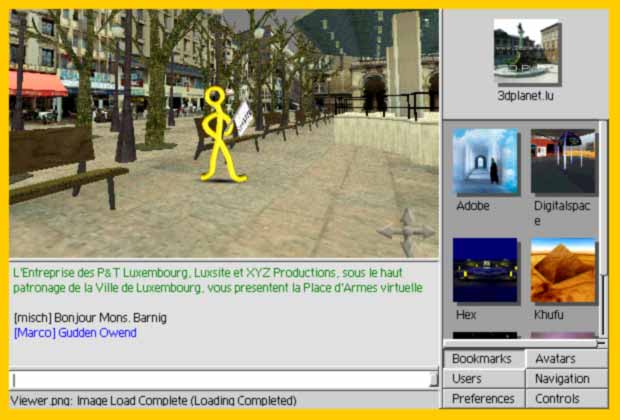
10. La publication de la vache virtuelle 3D sur le web
La dernière étape consiste à publier la vache virtuelle 3D sur le web. Un éditeur HTML classique comme Golive d’Adobe simplifie cette tâche, même si aujourd’hui (avril 2001) aucun éditeur HTML supporte le plug-in Viewpoint. Il faut donc se passer de l’avantage du wysiwyg (what you see is what you get) et programmer essentiellement dans le mode source de l’éditeur.
Pour intégrer le plug-in Viewpoint dans la page web et avoir accès à toutes les fonctionnalités, il faut disposer de connaissances approfondies en Javascript. Pour assurer la compatibilité avec les différentes versions de navigateurs Explorer et Netscape, il faut intégrer des javascripts spécifiques dans la page web pour démarrer l’autoinstallation du plug-in Viewpoint. Il convient en outre de signaler que pour afficher la vache virtuelle 3D dans la même fenêtre que le contenu web classique, on utilise la balise “div” du code HTML qui existe depuis une des premières versions HTML, mais qui est peu connue par les créateurs de sites web.
Conclusions
Et voilà ! L’oeuvre d’art est achevée. J’estime que le lecteur qui s’est intéressé à ce guide de création jusqu’au bout puisse confirmer que la réalisation informatique de ce projet relève plus de l’art technique que de la science technique.