Last update : August 14, 2015
Animata is an open source real-time animation software, designed to create animations, interactive background projections for concerts, theatre and dance performances. It is controlled by OSC (Open Sound Control) messages and it can easily be controlled from OSC enabled software. There is not much documentation about Animata. There are a few videos that show, with no narration, how to do some basic scene construction.
Animata was developed by Peter Nemeth, Gabor Papp and Bence Samu at Kitchen Budapest (KIBU). Founded in 2007 and powered by Magyar Telekom, KIBU is a space where a multidisciplinary team of designers, technologists, artists, researchers and entrepreneurs are working in a hyper-collaborative environment to create value and push boundaries forward.
In October 2012, Gabor Papp created a Google Group as a forum for interested people in Animata, to replace the old email lists animata-users and animata-developers.
Executables of Animata versions 004 and 003 for Windows and Mac OSX are available at the Animata KIBU website. Some examples and sound-input programs for Windows and for Java can be downloaded at the same website.
The source code can be downloaded from a subversion repository at Google Code. The last committed changes have been done by Gabor Papp on April 22, 2013. A short technical documentation about Animata is available at the KIBU website.
I tried to compile the Animata source code on a Debian Linux development system. Animata requires the fltk package 1.1.x. FLTK, pronounced fulltick, is a cross-platform C++ GUI toolkit for Linux, Windows and Mac OSX. FLTK provides modern GUI functionality without the bloat and supports 3D graphics via OpenGL and its built-in GLUT emulation. The current FLTK version is 1.3.2, but I didn’t manage to compile the Animata source code with this new version.
To install the FLTK version 1.1.11, I did the following actions :
- download the file fltk-1.0.11-source.tar.gz from the FLTK website
- unrar the package
- navigate to the extracted folder in terminal
- run the following commands in terminal as root : ./configure, make, make install
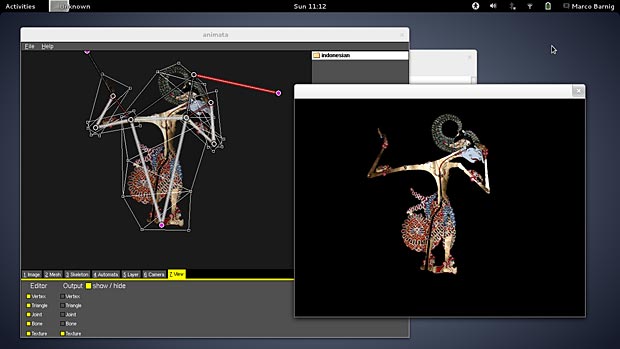
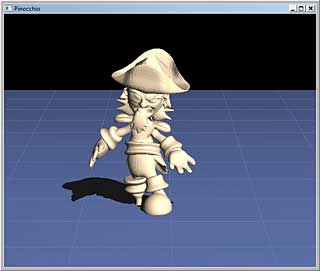
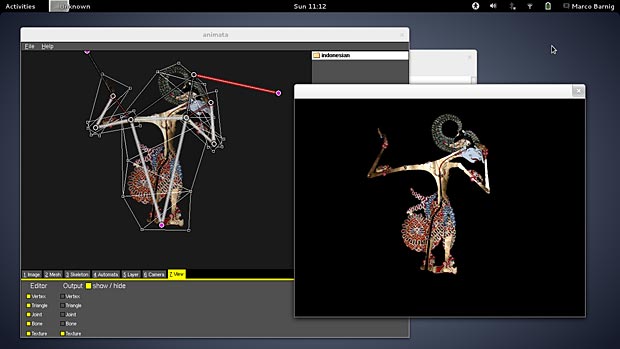
The result is shown hereafter :

Animata running in Linux
The linux executable can be downloaded from this website.
Animata and processing
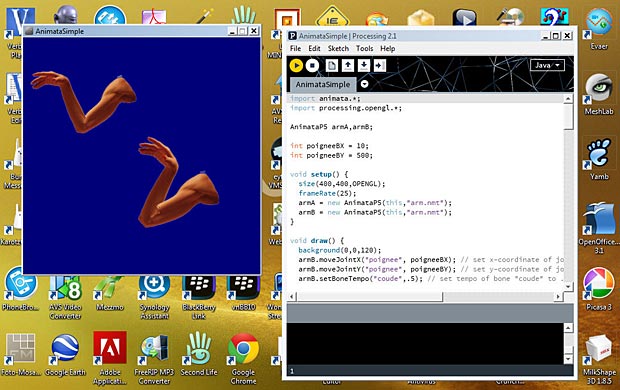
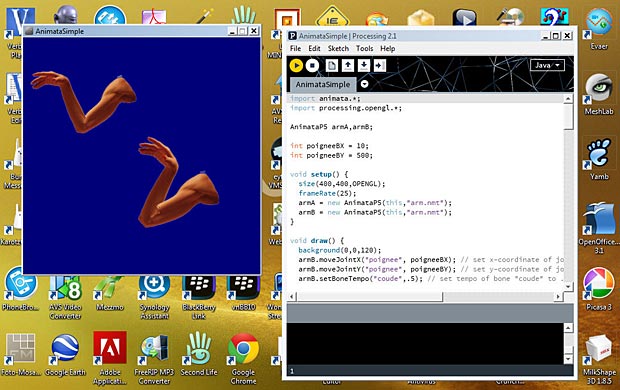
Processing is an open source programming language and environment for people who want to create images, animations, and interactions. Michael Forrest was the first to extract the playback view from Animata for integration in Processing applications in January 2009. One month later, Zeni forked the program to animatap5. In May 2013, James Britt forked the project from Zeni, revamped and extended the program to AnimataP5-ng. I managed to compile the AnimataP5-ng library with the included rake file. The Animata sketches run fine on Processing 2.1. James Britt posted a comprehensive introduction to AnimataP5-ng on his blog.

Animata Processing 2.1 sketch
Animata on other platforms
Michael Forrest ported the Animata renderer not only to Processing in 2009, but also to the Flash and iPhone platforms. There are no executable files available at these Github websites, only the source code with building files to do your own compilation. A video referring to the iOS project is available on Vimeo, the Flash Tree Artwork of Michael Forrest can be viewed on his website.

Animata Tree Artwork by Michael Forrest in Flash
Animata, OSC and Kinect
Controlling Animata with a mouse and doing real-time animations is pretty cool by itself, but Animata really shows its true potential when you control it with OSC. Matti Niinimäki (MÅNSTERI) from Finland was the first to report about his experience with Animata, OSC, Puredata , Max/MSP, Quartz Composer and Kinect. This link shows you all posts of Matti Niinimäki tagged with Animata. OSC Informations provided by Matti Niinimäki have been included in a Wiki embryo usinganimata.wikia.com.
Boris Masis from Russia reported in Februrary 2011 about his Kinect animations with Animata. James Britt wrote in December 2011 about his Kinect Hackings for Artists. He published a note on his Neurogami website about his talk, related to this subject, given at Tiny Army on February 1, 2012. Code for this talk is available at the Neurogami Gitbub website. Yannick Loriot published a tutorial in two parts how to install OpenNI on Windows for Kinect.
The following list provides links to videos showing animations done with OSC :
OSC Tools
The following OSC tools can be used to control Animata animations :