last update: November 23, 2014
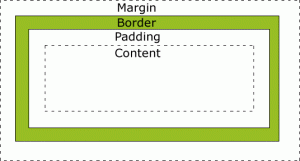
All HTML elements can be considered as boxes. The CSS Box Model is shown in the figure at left.
The width and height properties specified for an element with CSS refers only to the content area. To get the full size of the element, you must also add the padding, the border and the margin.
The different parts are :

Padding, border and margin are added to the lengths
- Margin : transparent area around the border
- Border : a border around the padding and content with a border color
- Padding : clears an area around the content with the background color of the box
- Content : where text and images appear
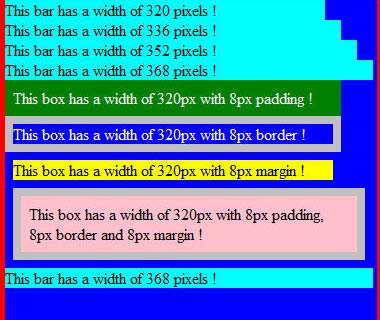
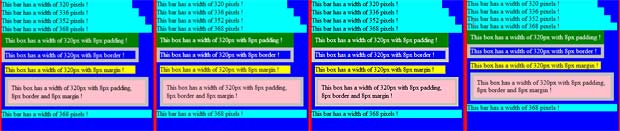
Padding is the inner space of an element, whereas margin is the outer space of an element. Border is in the middle. The following figures shows the three properties for different browsers :

Firefox-33 * IE-9 * Chrome-39 * Safari-5.1
In CSS, it is possible to specify different margins for different sides :
margin-top:25px;
margin-right:50px;
margin-bottom:75px;
margin-left:100px;These margins can also be declared as a shorthand property :
margin:25px 50px 75px 100px;The values are set clockwise, starting for the top. The same is true for padding. The CSS border properties allow you to specify the style, width and color of an element’s border. The border-style values are :
- none
- solid
- dashed
- double
- groove
- ridge
- outset
None of the other border properties will have any effect unless the border-style property is set! The border width can be specified in pixels (px) or with the three pre-defined values: thin, medium, or thick.
The shorthand code to set the border is :
border:5px solid red;The order of the values are : border-width, border-style, border-color.
The following list provides links to websites with additional informations about the CSS Box Model and related topics :