
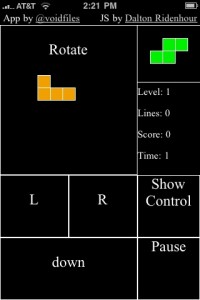
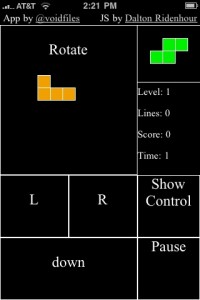
Tetris web app for iPhone
An iPhone web application (web app) uses Web 2.0 technologies to deliver a focused solution that looks and behaves like a native iPhone application. iPhone web apps run in Safari on iPhone, the unique implementation of Safari that provides full-featured web browsing on iOS-based devices and responds to touch-based gestures.
The Apple Safari Developer / Reference Library provides guides, tutorials, code samples, FAQ’s and best practices about the creation of web content for iOS devices. The Safari Web Content Guide, the HTML Reference, the CSS Reference and the JavaScript Guide are key documents.
A very useful tutorial about the creation of an off-line Tetris game for an iPhone has been published by Alex Kessinger on the Six Revisions Website. A tutorial about how to install a web app on iPhones has been written by jeshyr on the iTalk Magazine.
There are several tools and frameworks available to build html5/css3 web apps for iPhones or for other mobiles (cross-platforms). A list of a few ones is shown herafter :
- iWebKit 5 : an outstanding kit with copy and paste elements designed by Christopher Plieger and Johan Van Wilsum to create iPhone web apps.
- Appcelerator Titanium : an SDK for different application environments. The SDK provides the necessary tools, compilers and APIs for building for the target platform.
- Sencha Touch : a free HTML5 mobile JavaScript framework that allows you to develop mobile web apps that look and feel native on iPhone and Android touchscreen devices.
- PhoneGap : an open source development framework for building cross-platform mobile apps with support of core features in iPhone/iPod touch, iPad, Google Android, Palm, Symbian and Blackberry SDKs.
- Corona : fast and easy development tool for iPhone, iPad and Android games and applications.
- jQuery Mobile : Touch-Optimized Web Framework for Smartphones & Tablets.
- iUI: iPhone User Interface Framework
- Dashcode : part of Apples iPhone SDK
There are also tools and simulators to test created web apps :
- Bugaboo : an App for debugging web apps on iPhone, iPad, and iPod touch devices, downloadable from the Apple App Store.
- iPhone simulator : web browser based simulator
You have to be aware that there are some differences between iPhone native Apps and web apps.
A native App runs code (Objective-C program) on the device and is installable through the App store (if approved by Apple). You have access to all the UI elements the iPhone uses and can do things like 3D which are impossible in the Safari browser. You need a mac to make a native App, but you can make web apps with any platform of your choice.
A web app is accessed via the Safari browser and requires no install. You are just going to a website that has a special stylesheet for the iPhone. Because a web app can also be installed on an iPhone with a custom icon, a custom startup screen, a native look-and-feel and can be used even when the phone is not connected to the Internet, the differences between Apps and web apps are becoming very small.
There are a lot of native Apps that could be run more efficient as web apps. And there are tools to convert a web app into a native App. Make your choice !