Last update: August 9, 2016
Screenshots, screen dumps or screen captures are images taken by the computer user to record the visible items displayed on the monitor or another visual output device.
Windows
 The windows key PrtScnSysRq captures the entire screen and copies it to the clipboard. You find this key at the upper right of your keyboard. Holding down the Alt key when pressing the PrtScnSysRq key, Windows captures only the currently active window and copies it to the clipboard. In Windows 10, use the Windows Log key together with the PrtScnSysRq key to capture the whole screen which is saved into a Screenshots Folder inside the Pictures directory.
The windows key PrtScnSysRq captures the entire screen and copies it to the clipboard. You find this key at the upper right of your keyboard. Holding down the Alt key when pressing the PrtScnSysRq key, Windows captures only the currently active window and copies it to the clipboard. In Windows 10, use the Windows Log key together with the PrtScnSysRq key to capture the whole screen which is saved into a Screenshots Folder inside the Pictures directory.
If you want to capture regions or windows with scrolling or other features, you need a special software. My favorite tool is Hypersnap. I use the licensed version 6.81.03. The current available version, with more features, is 8.04.02.
There exist also screen-capture tools as extensions or plugins for web browsers, for example Awesome Screenshot.
To test how a web page looks on different real browsers and different operating systems, you can use Browsershots run by a community cooperation. Public beta for Browsershots started in February 2005. The screenshots are made on distributed computers that are run by volunteers. The results are uploaded to a central server. Everybody can add URLs to the job queue on this server, the usage is free, but you can buy priority processing.

Properties of command prompt
Command Prompt Window
The marked content or the full content of the command prompt window is copied to the clipboard with the menu popped up by right clicking the window. The properties of the command prompt window can be changed in the pop-up menu Properties by right-clicking in its title bar.
Apple iOS
To take screenshots on an Apple iOS device, you press first the Sleep/Wake (Lock) button and than at once the Home button. The screen flashes white. The device captures the entire screen and saves it as a photo in .jpg format. You find the results in the photo app inside the Camera Roll folder on an iPhone / iPod Touch or inside Saved Photos folder on an iPad.
A web scroll capture app to take screenshots of scrolling web pages, developed by Jaye Jung, is available for free at the Apple AppStore.
Android
As of Android 4.0, screenshots can be taken by pressing and holding the Volume Down button and the Sleep/Wake button. They are stored in.png format in the Gallery app inside the Screenshots folder.
Most Android screenshot apps on the market offering more features require root access. One app, Screenshot Ultimate, has been designed to replace every other screenshot app out there by using over 10 different capture methods. Unfortunately, this app is incredibly buggy, unstable and complicated.
Blackberry
To take screenshots of a Blackberry screen, have a look at an earlier post.
Apple Mac
To capture the entire screen, press Command (⌘)-Shift-3. The screenshot is added to your desktop. To capture an area of the screen, press Command (⌘)-Shift-4, and then drag the crosshair pointer to select the area. To capture a specific window, press Command (⌘)-Shift-4, press the Space bar, move the camera pointer over the window to highlight it, and then click. Learn more at the Apple support website.
Linux Debian
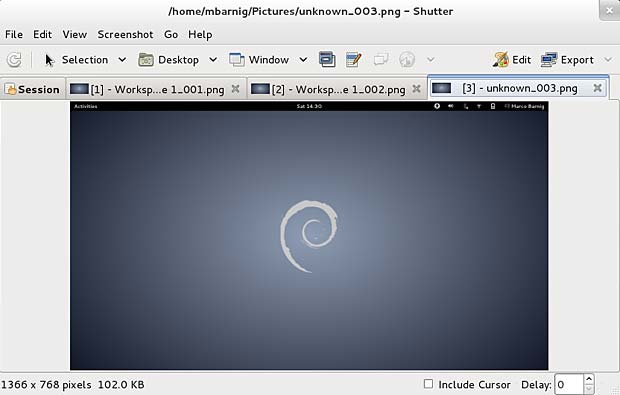
An open-source feature-rich screenshot program for Linux is Shutter. Pressing the print-key takes a copy of the whole screen. Screenshots are saved into the Pictures folder.

Shutter Screenshot Linux Program